Next you can go to the File menu and choose Export to export your design as a SVG file. After choosing where to export the SVG you will be shown some Export Options. Check the Design Space Compatible option. After your design is saved as a SVG file on your computer, go to Cricut Design Space and choose to Upload Image. Next time you open the.svg in Illustrator, the artboard will be messed up again, so you will have to work from the.ai file and just use the.svg on the web. That means each time you need to adjust an.svg, you need to first save it in.ai-format, adjust the artboard, save it as.ai and then save it as.svg. Click on the View All link and select the project that you want to export. In the left-hand corner, click the three lines visible next to the word Canvass to bring up a menu.
- Can You Export Svg From Cricut Design Space
- How To Export Cricut Design
- Export Svg Files From Cricut Design Space
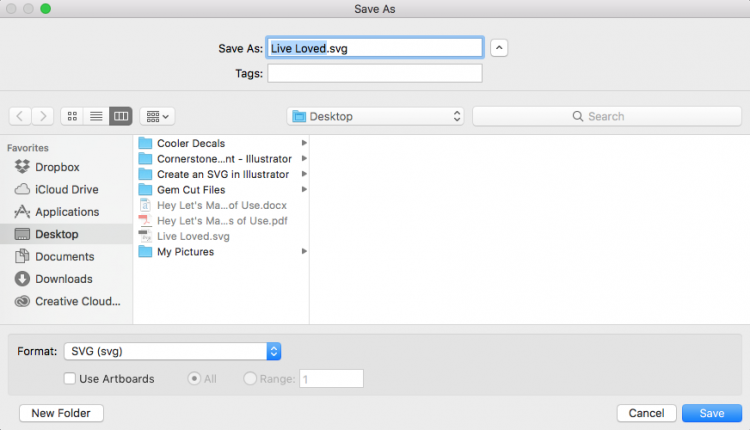
- How to Save the SVG File to Sell. To save the image as a cut file, select “ Save As ” under “ File ” in the toolbar. When prompted, name your file and save it as “Plain SVG” under Save As Type.
- Starting with Illustrator CC 2015.2 released in November 2015, a new SVG Export workflow (File Export SVG) is available to export web-optimized SVG files for your web and screen design workflows. You can also choose to export individual objects versus the entire artboard. Refer to this article for details.
Find and fix web accessibility issues with ease using axe DevTools Pro. Try for free!
Say you have a graphic like this in Adobe Illustrator:
Note how the art doesn’t touch the edges of the artboard. Say you want that space around it, and you want to save it as SVG for use on the web.
Nope: Save for Web
Can You Export Svg From Cricut Design Space

THE CLAW! You’ll see space around here, but unfortunately the classic Save for Web dialog doesn’t export as SVG at all, so that’s not really an option.
They are already calling this a “legacy” feature, so I imagine it’ll be gone soon.
Nope: Export As
The “Export As” feature supports SVG, and you’ll likely be pretty pleased with the output. It’s fairly optimized, cruft-free, and pretty much ready to use on the web.
But… it crops to the art with no option to change that, so we’ll lose the space around that we’re shooting for here.
A possible work around here is putting a rectangle behind the art with the spacing around it we need, but then we get a rectangle in the output, which shouldn’t be necessary.
Nope: Asset Export
The Asset Export panel is mighty handy, but you the export crops to the art and there is no way to change that.
How To Export Cricut Design


Yep: Export for Screens
The trick in preserving the space is to export the artboard itself. You can do that from the Export for Screens dialog.
Export Svg Files From Cricut Design Space
The viewBox will then reflect the artboard and the space we have left around the art. That’s what we were aiming for, so I’m glad there is a way!